
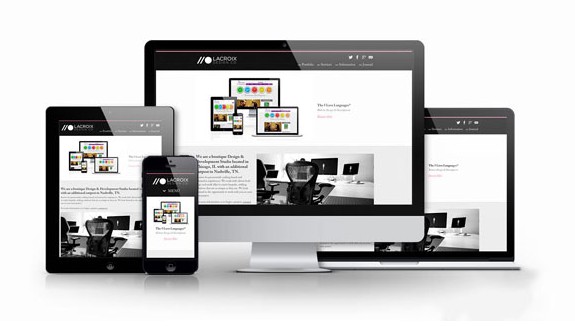
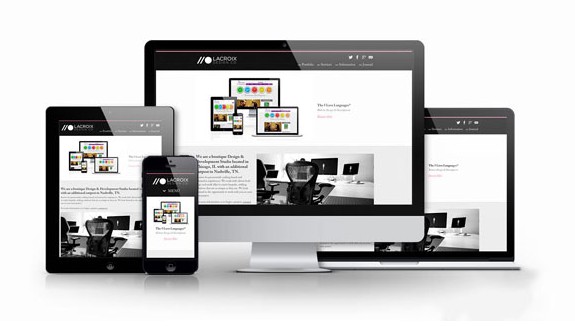
由于智能手机的普及,越来越多的人在手机上进行购物、办公、浏览网页。虽然传统PC站也可以在手机上访问,但是体验非常不好,而响应式网站的出现帮大家解决了这个问题。沙漠风现在做的网站案例大部分是以响应式为主,下面会心科技就来说说常见的响应式网站布局有哪些?
1、背景大图+简单多列布局
背景大图和简单多列布局算的上是黄金搭档。一方面,背景大图可以充分吸引用户的注意力,激发用户的兴趣,另一方面,多列布局将次级元素以简洁、明了的方式呈现出来,更进一步让用户有点击浏览的欲望。除此以外,使用这种布局模式的网站不仅看上去很干净、清爽,有足够强劲的视觉表现力,而且还能够突破断点的限制,不管设备屏幕的大小,都为用户展示充足的内容,供用户浏览和探索,做到真正的响应式。
2、单页单栏布局
如果你没有太多的内容,或者只是想做一个主题页面,在近几年很火热的单页式设计就非常适合你。正如它的名字那样,它非常适宜于展现极简的内容。单页式设计适合于小网站或者小型项目的设计。它可以让介绍页面更简洁,也能让简单的信息更突出,更有分量。
3、不规则栅格
不规则栅格布局可以在呈现大量内容的同时不显冗余、繁琐,它具有规律性和可预见性,用户能够更加快速获取想要的信息。除此以外,自定义栅格很是自由,站长们可以根据自己的需要合理安排网格的多少,设计出的布局也是独一无二的。自定义栅格布局可能在设计师的作品集中为常见,不同设计师通常会对栅格系统有不一样的理解和运用。
4、经典的F式布局
研究表明,用户在浏览网页时习惯沿着F式的阅读轨迹。这也就是说,用户喜欢从左到右阅读,然后向下移动,再继续从左到右阅读。这种F式的阅读模式对应的网页布局就是F式布局,将关键的信息沿着字母F的形状放置。这迎合了用户的阅读习惯,便于用户与网站进行交互。
5、极简分层
之前小编介绍过什么是网站极简主义设计?精简主义是现在非常受欢迎的一种设计风格,精简主义给网站提供了充分的留白,可以让网站的重点内容更突出,在极简化的页面中添加几个分层,可以让信息更有层次,让访客在浏览时有着更轻松的氛围。